
最後まで、色紙を埋めきれず未完成のまま終了
理由は、最後の方で
以下に、準備、手順などを紹介していきます。
■準備
□設計用紙
□トーナルカラー(設計に選んだ)
□B4ケント紙 (台紙として)
□両面テープ
□カッター
□カッターマット
□定規
■ながれ
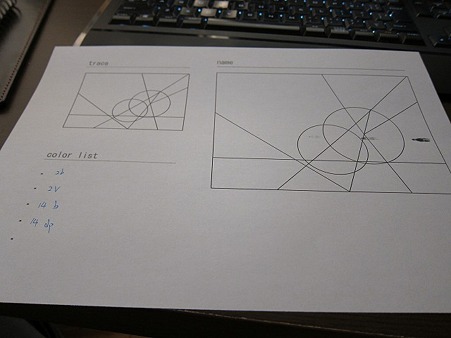
①設計用紙を作る

Illusratorなどで、図形、配色が決まったら、
アウトラインの黒線のみの図をコピーします。
左上に、トレース用のサイズに合わせた図
(ここでは、幅80mm、縦60mmに)
左下に、使う色の記号を
(PCCSに照らし)
右に、 色の指定場所
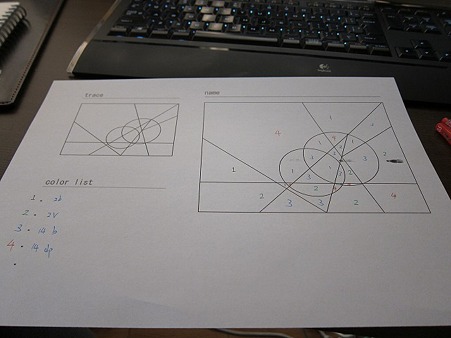
(どこに、どの色を使うかを英数文字を置いて記録しておきます。)

こんな感じに、色の場所を記録しておきました。
②トーナルカラーの取り出し

指定した色を、選び出します
144色もあるので、ある程度小分けしたほうが、見つけやすいと思いましたので
色別に
クリアファイルに 「2,4、・・・無彩色」などを書いた
シールで分類しておくと便利です。
(2,4などの数字は色を表します。
□PCCSについて詳しくは
色の伝達方法/表色系・pccs
(上にあるレンタルしたDVDは、ヤスコとケンジ、耳をすませば、笑う犬寿、マイボスマイヒーローです。)
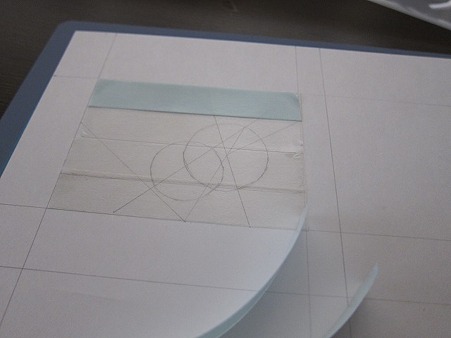
③トーレスをする

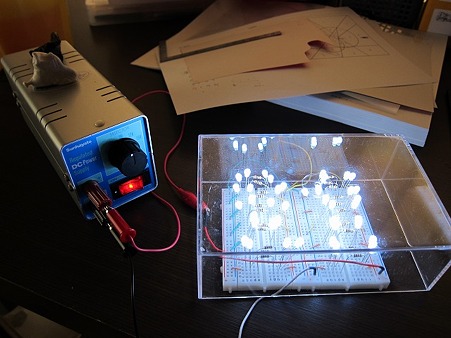
100円ショップにアクリルケースに
ブレッドボードのままの安易なトレース台ですが
(直列電源の上にあるのは、ロフトで見つけた黒と白のモデリング用の練り消しです。
とてもベトつくので、プラスチック、紙の上に置けず、金属の上に)

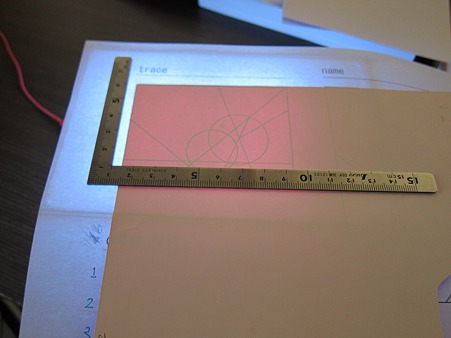
①の設計用紙の上にトーナルカラーを乗せます
透かして、線を描いていきます。
使う色の数だけ繰り返します。

台紙にも 線を描いていきます。
下に、設計用紙があっても、
台紙のケント紙も透けます
台紙にも図を描く理由は
後で、トーナルカラーを貼るときの、目印として使うためです。
④台紙づくり

先ほどの、トレースした図の上に
両面テープを貼っていきます。
両面テープは透けているので、
目印として描いた図形も見えます。
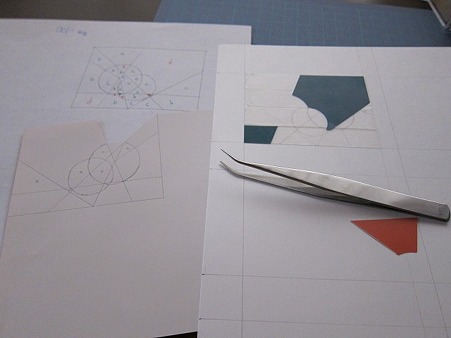
⑤切り貼り

トーナルカラーを図形に合わせて切り取り、
台紙に張り付けていきます。
トーナルカラーの色紙は薄く、ピンセットなどを使うと便利です。
★ここでミス!!
切り取った紙は、裏なので、
表に反し、図形に合わせると
まったく合わず。
理由は、裏と表は左右対称なのです
・・・・
uru's kds kizou notes: □illstratorで図形を左右反転にする方法
■ここまで・・・

最後まで完成できなかった理由は、
左右対称の問題に気付かず、台紙の目印が役に立たちませんでした。
そして、目印や、基準を考えていなかったせいか、切り貼りしながら
歪んでいき、細かいパーツなどを貼るのが難しくなってしまいました。
今回の反省
●細かいパーツは切り取りづらい、貼りづらい
→改善対策)
小さなパーツは作らず
ある程度カタマリある図形を設計しとく
パーツの上下左右がわかるように、目印をつけておく
●円形をカットするとき手間取っている
→改善対策)
設計の時では
中心点、半径を記録しておく
uru's kds kizou notes: □illstratorで中心点を表示するには
切り出しの時では、
中心に針の跡がつかないように、ゴムキャップをつけた
円カッターを使い
はじめの方に、、
丸ごと円のパーツを切っておき
次に
円の中にあるパーツを切り出しておく
●カッターで切りこみを入れた後、
完全に切れていないまま、手でパーツを取り出すと
紙がちぎれた感じになる
→改善対策)
カッターでシッカリ切る
●枠、色の境界線に歪みが出てしまう。
→改善対策)
鉛筆で描いた線の外側を切りとるようにし、余裕が出るようにする
貼るときの基準は、枠の線を基準にする。
0 件のコメント:
コメントを投稿